The Yearly Calendar
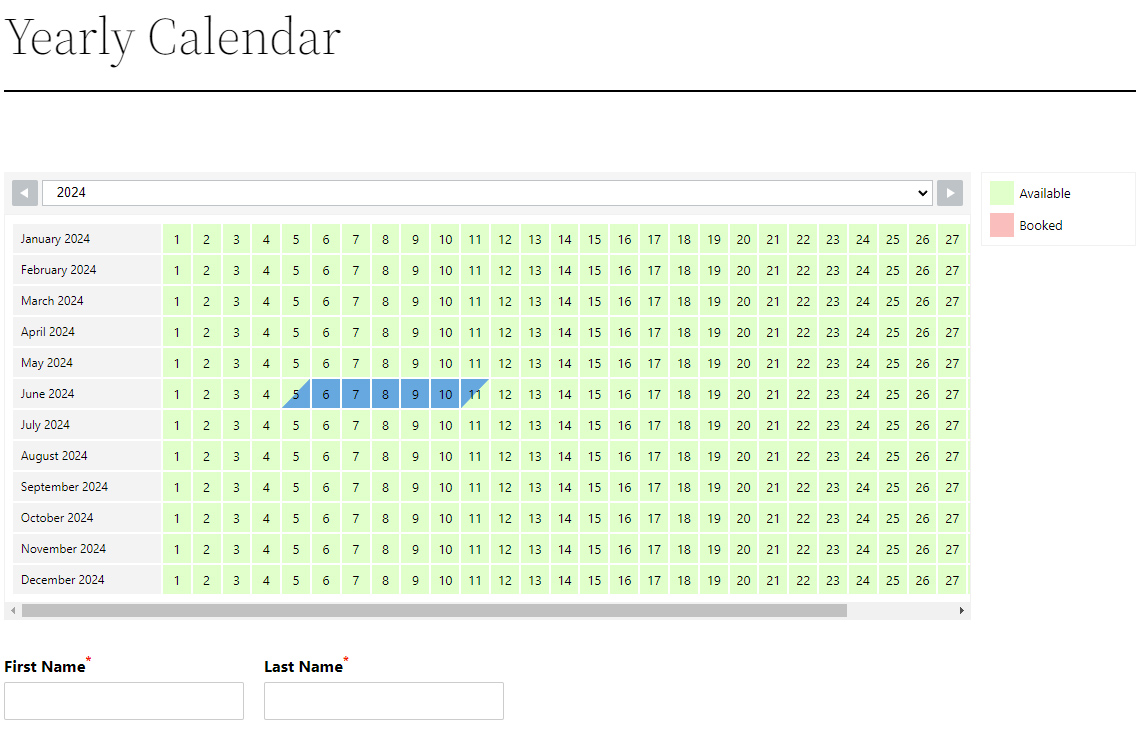
You can embed a yearly calendar that shows the availability for an entire year for a single calendar.

Embedding the yearly calendar
Same as embedding the calendar, the yearly calendar can be embedded via shortcode, or from a page builder module or widget such as Divi, Elementor or Gutenberg.
The parameters
| Parameter | Values | Default | Description |
|---|---|---|---|
id |
the ID of the calendar | none | This will let the shortcode know which calendar to embed. You can find your calendar IDs in WP Booking System → Calendars |
form_id |
the ID of the form | 0 |
This will let the shortcode know which form to attach to the calendar. You can find your form IDs in WP Booking System → Forms. Calendars can be embedded without a form, in which case it won’t allow the customer to make bookings, the calendar will just display the availability. |
title |
yes/no |
yes |
Displays the calendar title as a heading above the calendar |
legend |
yes/no |
yes |
Displays the calendar’s legend items |
legend_position |
side/top/bottom |
side |
The position of the calendar legend. Can be to the side of the calendar, above the calendar or below the calendar. |
year |
0 or 1970-2100 |
0 |
The starting year of the calendar. 0 (zero) means the current year will be displayed. |
language |
auto or 2 letter language code |
auto |
The language in which to display the calendar and form. With auto the plugin tries todetect your website’s language automatically. |
dropdown |
yes/no |
yes |
Display the month navigation dropdown in the first calendar |
history |
1,2,3 |
1 |
Handles the past dates in the calendar.
|
tooltip |
1,2,3 |
1 |
Handles the tooltips in the calendar
|
highlighttoday |
yes/no |
no |
Highlight today’s date in the calendar |
show_prices |
yes/no |
no |
Show the daily price for each day. Only works if pricing is enabled. |
form_position |
side/bottom |
bottom |
The position of the booking form |
auto_pending |
yes/no |
yes |
Handles what happens to the booked dates after the booking is made. If set to yes, thedates will be marked as unavailable in order to prevent double bookings. If the Inventory add-on is installed, the dates will be marked as unavailable only when the inventory reaches 0. |
selection_type |
single/multiple |
multiple |
Handles the date selection in the calendar. The multiple option is used for selecting adate range by requiring the customer to click on the starting date and the ending date. The single option selects one day with a single click. |
selection_style |
normal/split |
split |
Handles the date selection style. The normal parameter selects full days, while thesplit parameter marks the starting and ending days of the selection as half days orchangeover days. When using pricing, normal counts days and splitcounts nights. |
minimum_days |
any positive integer |
0 |
Sets a restriction for the minimum days that must be booked. If the Booking Restrictions add-on is installed, this parameter is ignored. |
maximum_days |
any positive integer |
0 |
Sets a restriction for the maximum days that must be booked. If the Booking Restrictions add-on is installed, this parameter is ignored. |
booking_start_day |
1-7 |
0 |
Sets a restriction for the day of the week on which the booking can start. 0 = disabled, 1-7 = Monday-Sunday. If the Booking Restrictions add-on is installed, this parameter is ignored. |
booking_end_day |
1-7 |
0 |
Sets a restriction for the day of the week on which the booking can end. 0 = disabled, 1-7 = Monday-Sunday. If the Booking Restrictions add-on is installed, this parameter is ignored. |
show_date_selection |
yes/no |
no |
Show the start date and end date of the date selection made in the calendar at the beginning of the booking form. |
Embedding with Gutenberg
Go to the post or a page where you want to embed the calendar and click on the black + sign. A list with all the available modules will appear. The easiest way to find the Yearly Calendar module is to search for it by typing “calendar” in the search box.
The embed process is similar to the one of embedding a calendar with Gutenberg.
Embedding with Divi
Go to the post or a page where you want to embed the calendar and click on the grey + sign. A list with all the available modules will appear. The easiest way to find the Yearly Calendar module is to search for it by typing “calendar” in the search box.
The embed process is similar to the one of embedding a calendar with Divi.
Embedding with Elementor
Go to the post or a page where you want to embed the calendar. Scroll through the Elements list until you see the WP Booking System category, or simply search for “wp booking” to show the relevant widgets.Select the Yearly Calendar widget.
The embed process is similar to the one of embedding a calendar with Elementor.
The shortcode
An example of the shortcode:
