The form builder
Check out our video tutorial for creating and setting up a form.
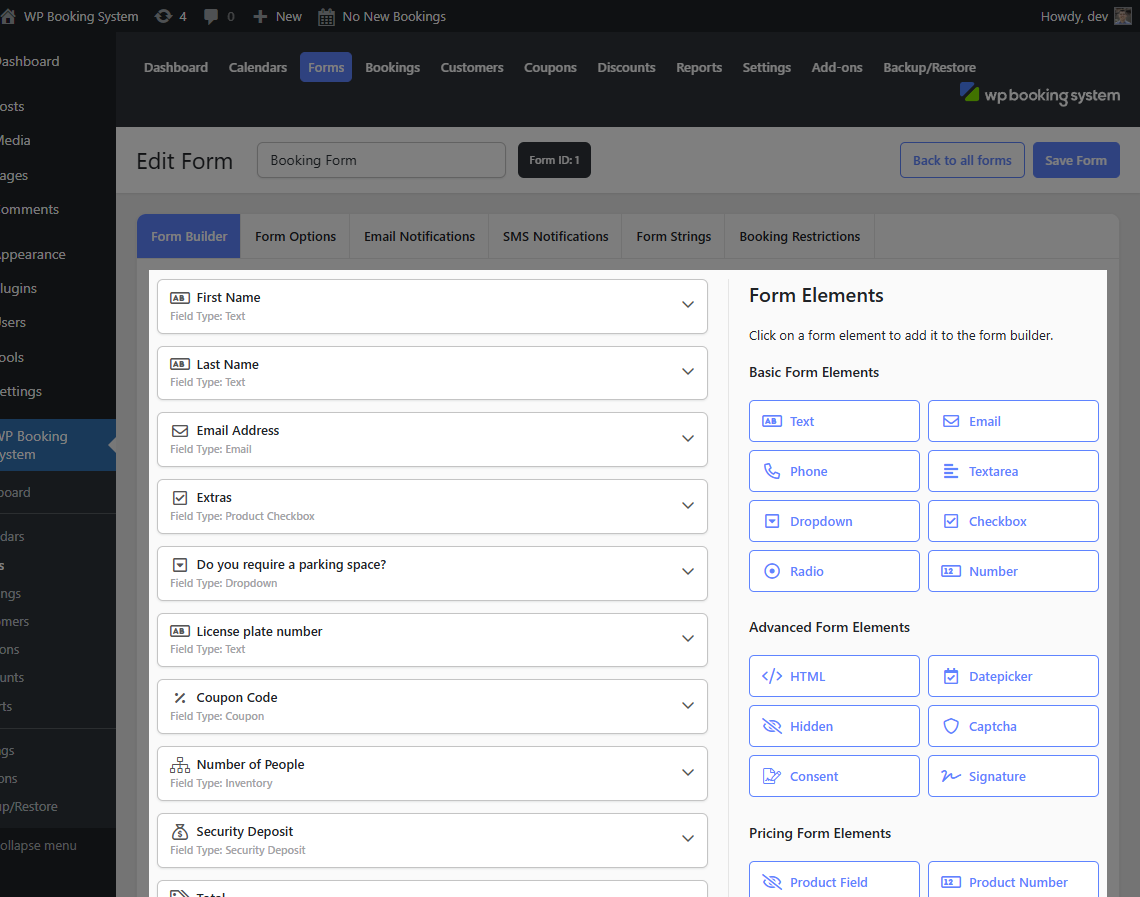
The form builder is a tab on the Edit Form page. The page is split into two columns. On the left, you have the Form and on the right, you have the available form fields that you can add to the form.
To add a form field to the form builder, simply click on it.

The form fields
Form fields are split into 3 categories.
Basic Form Elements
| Text Field | A regular field where the user can enter text. |
| Email Field | An email field that will check if a valid email address is entered. |
| Phone Field | A phone number field that will check if a valid phone number is entered. |
| Textarea Field | A field where the user can enter multiple lines of text. |
| Dropdown Field | A drop down field where the user can select one value from a list. |
| Checkbox Field | A list with checkboxes where the user can select one or more options. |
| Radio Field | A list with radio buttons where the user can select one option from the list. |
| Number Field | A field that only allows numeric values to be entered. |
Advanced Form Elements
| HTML Field | A field where you can enter HTML code. This can be used to improve the form layout or visually split it into multiple sections |
| Datepicker Field | A field that opens a date picker when clicked. This does not replace or affect the date selection from the calendar. |
| Hidden Field | A hidden text field that will not appear in the form. You can use this to add custom text or populate it dynamically |
| Captcha Field | A Google reCaptcha field to help prevent spam. To use this you will have to add the reCaptcha API keys in the settings page. |
| Consent Field | A consent checkbox, which allows you to link the text to your terms and conditions page. This field is always required. |
| Signature Field | A signature field added by the Contracts add-on. The customer can sign and you can add his signature to the contract PDF. Only available if the Contracts add-on is installed. |
Pricing Form Elements
All the fields in this section are related to the payment. They can be used to add additional services or charges to the form, affecting the final price of the booking.
The pricing form fields are only visible if Pricing is enabled from the plugin’s Settings page
| Product Field | A hidden field that adds a mandatory cost to the booking, eg. a Cleaning Fee. |
| Product Number Field | Same as the simple number field, but it allows you to assign a price to it and multiply that price with the number in the input field. |
| Product Dropdown Field | Same as the simple dropdown field, but it allows you to assign a price to each option. |
| Product Checkbox Field | Same as the simple checkbox field, but it allows you to assign a price to each option. |
| Product Radio Field | Same as the simple radio field, but it allows you to assign a price to each option. |
| Security Deposit Field | Add a refundable security deposit to the booking. Only available if the Security Deposit option is enabled in the Settings page. |
| Coupon Field | A field for entering the coupon code. This is only available if the Discounts & Coupons add-on is installed. |
| Inventory Field | A dropdown field to allow the customer to select how many slots they want to book. This is only available if the Inventory add-on is installed. |
| Total Field | A table with all the line items and the total price of the order, similar to a shopping cart. |
| Payment method Field | A field for selecting the payment method. This displays all active payment methods. |
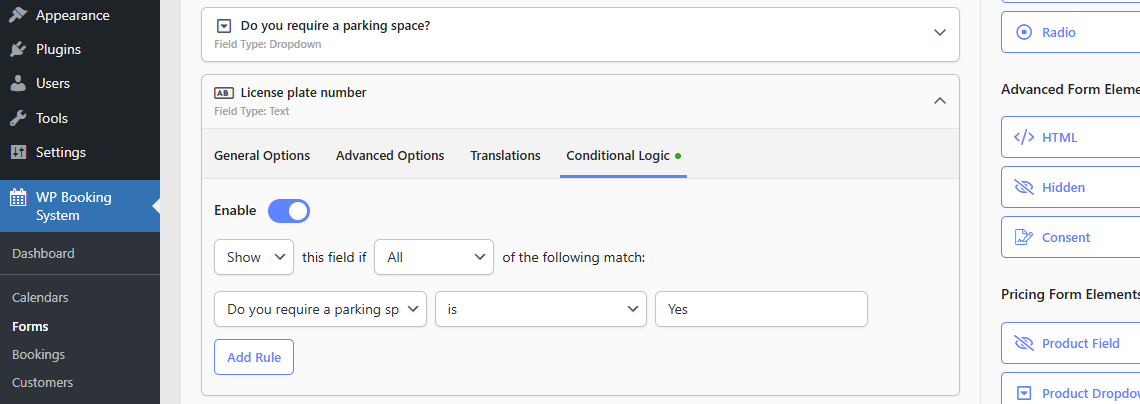
Conditional Logic
For some fields, you can apply conditional logic. This means you can show or hide this field based on the values of other form fields.

Form field options
Once a field is added, you can click on it and it will open the field’s options.
Basic Options
| Label | The form field label |
| Required | Whether or not the field requires the customer to enter a value or it can be left blank. |
| Options | Available for Dropdown, Checkbox, and Radio fields. A list of options for the customer to select from. Pricing fields that have options will have an extra field for assigning a price to each value. |
| Price Calculation | Available for Pricing fields only. How to calculate the price: per day or per booking. |
Advanced Options
| Placeholder | A placeholder text that appears in the field |
| Default Value | A default value that will be used to pre-fill the field |
| Description | A short description that will appear below the form field |
| Layout | The layout of the field. Can be Full width, or half-width aligned to the left or right. Useful for displaying long forms in columns. |
| Custom Class | Add a custom CSS class to the field. Useful if you want to apply custom styling to the form |
| Multiplication | Available only for Pricing fields. Allows you to select another form field to multiply the price by its value. |
| Custom “Total” Label | Available only for Pricing fields. Replaces the field value line item in the “Total” field with a different value. |
| Date Format | Available only for the Datepicker field. Changes the format of the date. |
| Hide Label | An option to hide the field label. Works well in combination with the Placeholder option |
| Dynamic Population | Allows the field to be dynamically populated |
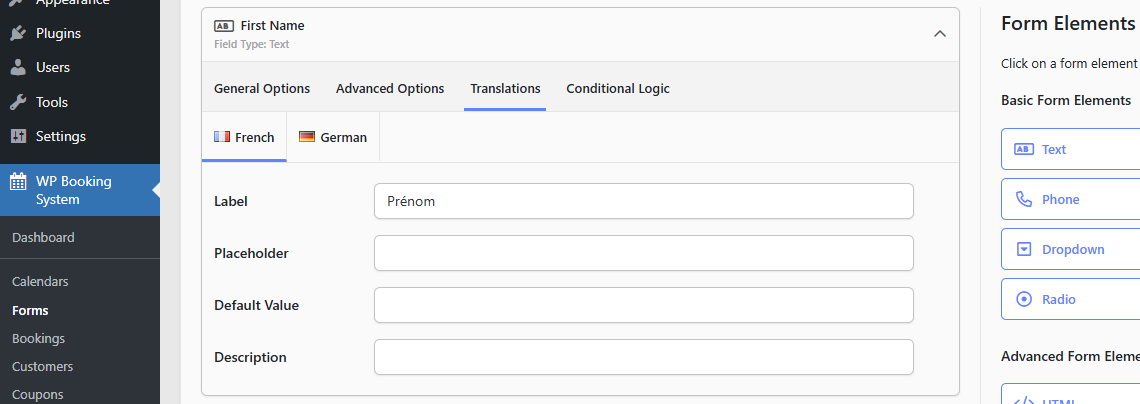
Translations
If you have translations enabled, here you will see a copy of all the Basic and Advanced fields that can be translated.

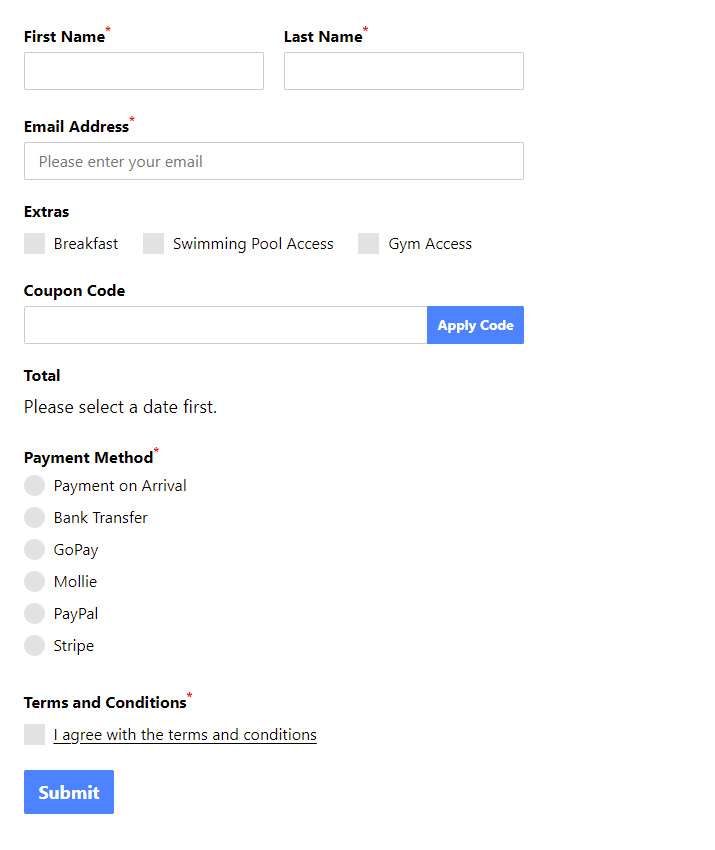
On the front-end, the form will look like this: