Square integration
To allow your customers to pay with Square you must add your Square API Keys to the plugin.
Getting the API Keys
- Log in to your Square Developer account
- After being redirected to the Dashboard, click on the + sign in the Applications section to create a new application.
- Give your application a name (usually the name of your website) and click Save.
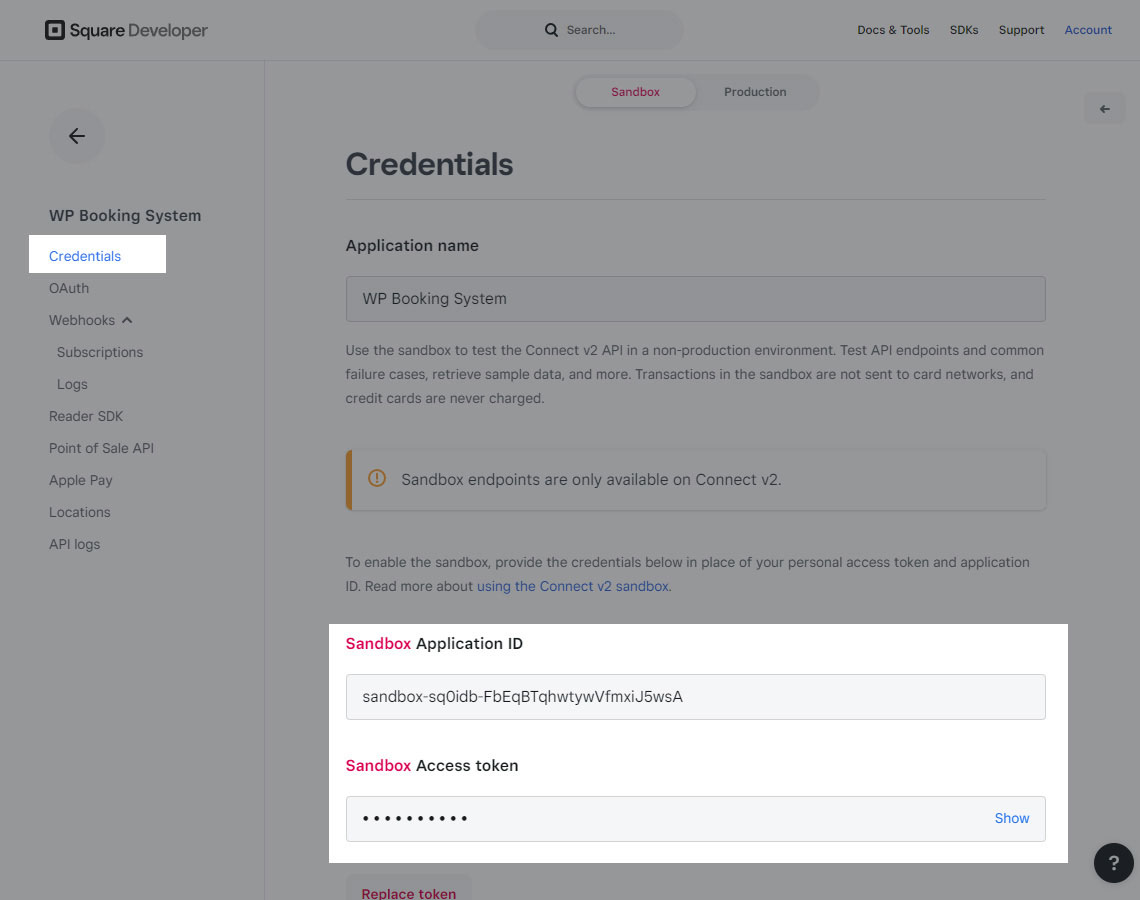
- You will be taken to your application. Copy the Application ID and the Access token keys in WP Booking System → Settings → Payments → Square.
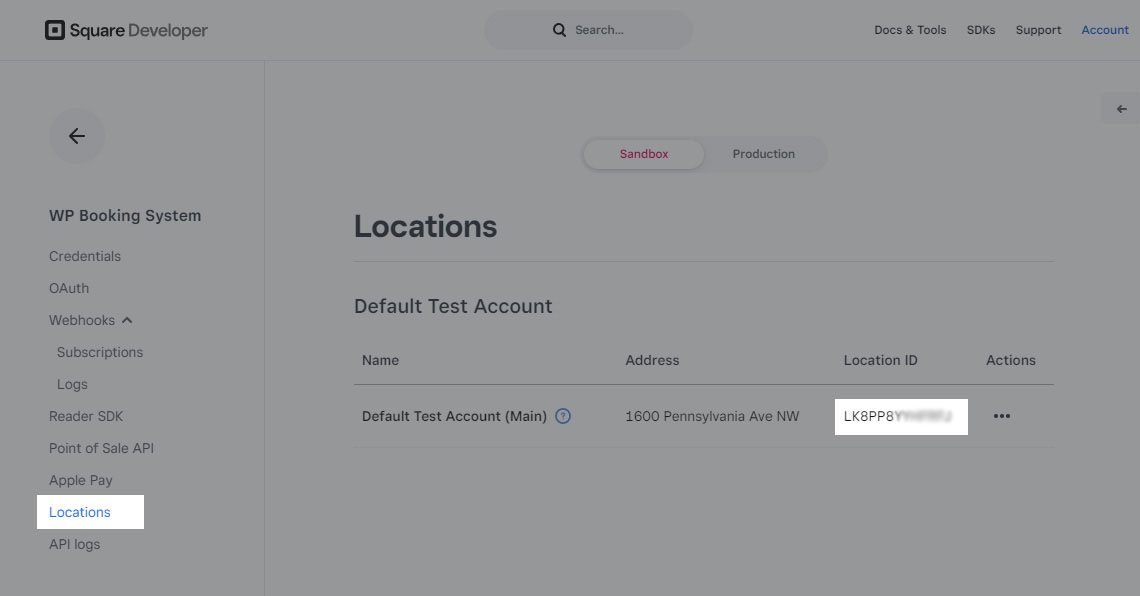
- In the menu on the left-hand side of the page, click on Locations
- Copy the Location ID and add it to WP Booking System → Settings → Payment Gateways → Square
- Click Save Changes.


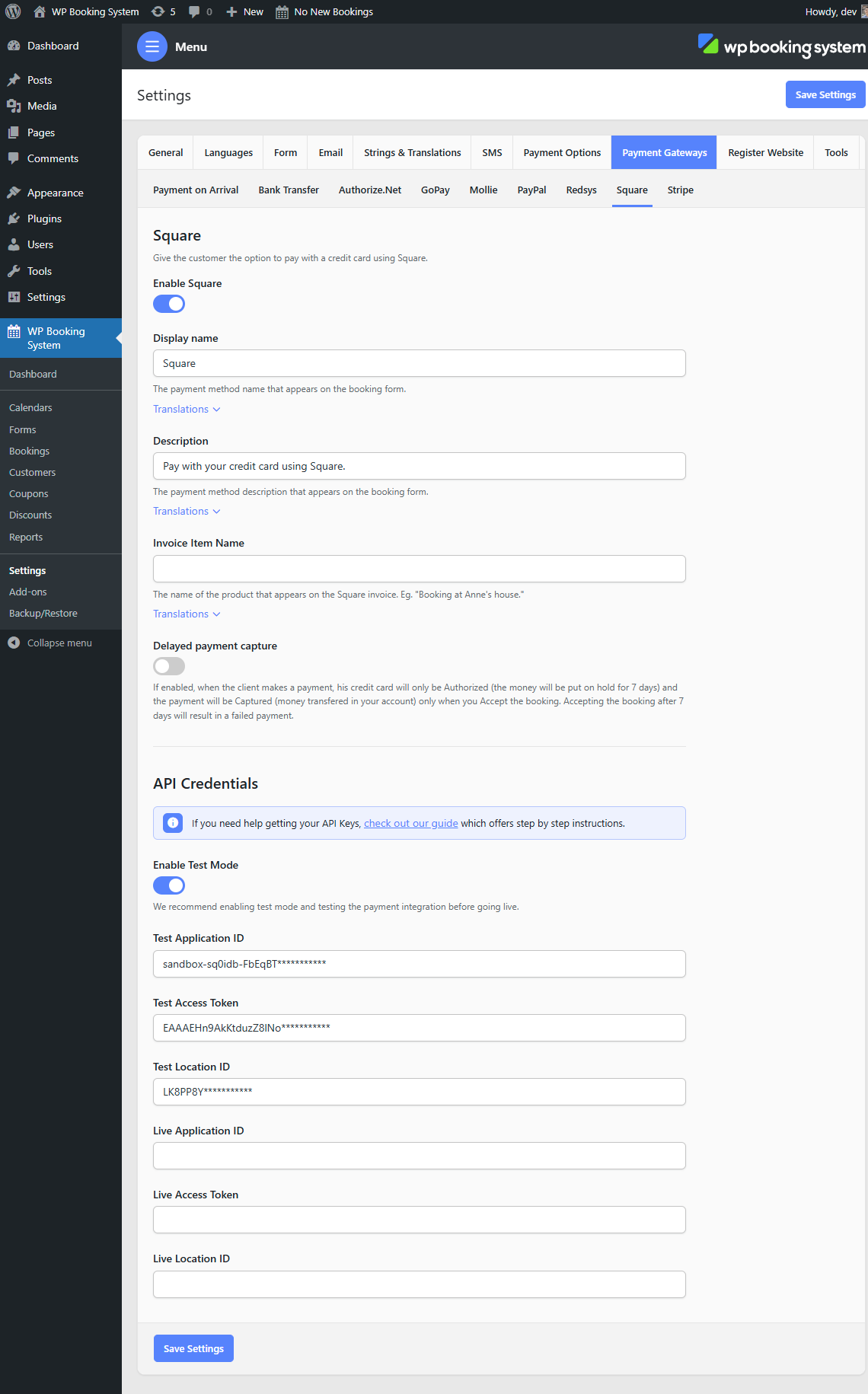
Configuring the add-on

| Active | Toggle whether or not this payment method is active. |
| Display Name | The name of the payment method displayed in the Payment Method form field. |
| Description | A description of the payment method displayed in the Payment Method form field. |
| Invoice Item Name | The description that will appear in the Square dashboard. |
| Capture payment when accepting booking | If enabled, when the client makes a payment, their credit card will only be Authorized (the money will be put on hold for 7 days) and the payment will be Captured (money transferred in your account) only when you accept the booking. Accepting the booking after 7 days will result in a failed payment. The funds are released if the booking is deleted. |
We strongly recommend you first test the payment integration using the test mode. You can use these test credit card numbers, provided by Square: https://developer.squareup.com/docs/devtools/sandbox/payments . Also, make sure you enable Sandbox mode from the plugin’s settings.
